Basit Flat Kullanıcı Girişi Tasarımı - CSS
CSS ile yapılmış basit bir flat kullanıcı girişi ekranı örneği aşağıda verilmiştir.
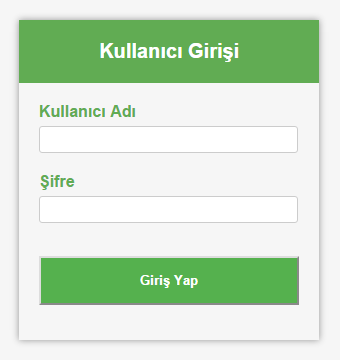
Ekran Görüntüsü

Dosyalar
index.html
<!DOCTYPE HTML>
<html lang="tr-TR">
<head>
<title>Basit Flat Kullanıcı Girişi</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="giris_ana">
<div class="baslik">Kullanıcı Girişi</div>
<form method="post">
<span class="etiket">Kullanıcı Adı</span>
<input type="text" class="textbox" name="giris_kullanici_adi" />
<span class="etiket">Şifre</span>
<input type="password" class="textbox" name="giris_sifre" />
<br />
<input type="submit" value="Giriş Yap" name="giris_onayla" class="giris_onayla" />
</form>
</div>
</body>
</html>
style.css
body {
background:#f6f6f6;
font-family:"Arial";
}
.giris_ana {
position:absolute;
top:50%;
left:50%;
width:260px;
height:280px;
padding:20px;
margin-left:-150px;
margin-top:-150px;
box-shadow:0px 0px 10px rgba(50, 50, 50, 0.5);
-moz-box-shadow:0px 0px 10px rgba(50, 50, 50, 0.5);
-webkit-box-shadow:0px 0px 10px rgba(50, 50, 50, 0.5);
}
.giris_ana .baslik {
font-size:20px;
margin-bottom:10px;
background-color:#61ac53;
color:#fff;
width:115.5%;
font-weight:bold;
display:block;
margin:-20px 20px 20px -20px;
padding:20px 0px 20px 0px;
text-align:center;
}
.textbox {
padding:5px;
border:1px solid #ccc;
border-radius:3px;
display:block;
width:95%;
}
.etiket {
margin-top:20px;
padding-bottom:5px;
display:block;
color:#61ac53;
font-weight:bold;
}
.giris_onayla {
padding:15px;
width:100%;
margin-top:15px;
background-color:#55b14e;
color:#ffffff;
font-weight:bold;
cursor:pointer;
float:right;
}
.giris_onayla:hover {
background-color:#94c691;
}
İndirme Bağlantısı
Konu ile ilgili örnek dosyayı bu bağlantıdan indirebilirsiniz: İndir
Etiketler
css