Bir Elementin Tüm Attribute Değerlerini Listele - Javascript
Bir elementin içine eklenmiş tüm attribute’ları değerleriyle beraber listelenmesini sağlayan bir javascript örneğidir. Bu örnekte div elementi için listeleme yaptırılıyor.
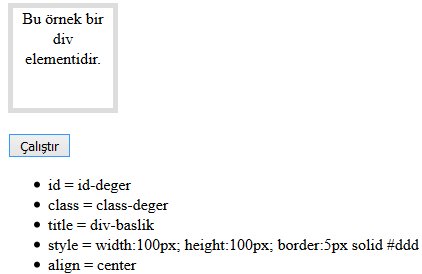
Ekran Görüntüsü

Dosyalar
index.html
<!doctype html>
<html lang="tr-TR">
<head>
<meta charset="UTF-8">
<title>Javascript - Bir Elementin Tüm Attribute Değerlerini Listele</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="id-deger" class="class-deger"
title="div-baslik" align="center"
style="width:100px; height:100px; border:5px solid #ddd">
Bu örnek bir div elementidir.
</div><br>
<input type="button" id="calistir" value="Çalıştır">
<script type="text/javascript" src="dosya.js"></script>
</body>
</html>
dosya.js
function divAttrListele() {
var liste = document.createElement("ul");
var divAttrDizi = document.getElementById("id-deger").attributes;
for (var i = 0; i < divAttrDizi.length; i++) {
var li = document.createElement("li");
var metin = divAttrDizi[i].name + " = " + divAttrDizi[i].value;
li.innerText = metin;
liste.appendChild(li);
}
document.body.appendChild(liste);
}
document.getElementById("calistir").addEventListener(
'click',
divAttrListele
);
dosya.js (Açıklamalı)
function divAttrListele() {
//--------------------------------------------------
//Listelemek için unordered list (ul) kullanacağız.
//Bunun için yeni bir ul nesnesi oluşturduk.
//--------------------------------------------------
var liste = document.createElement("ul");
//--------------------------------------------------
//div içindeki tüm özellikleri dizi olarak aldık.
//--------------------------------------------------
var divAttrDizi = document.getElementById("id-deger").attributes;
//--------------------------------------------------
//Şimdi bu özellikleri liste biçiminde
//göstermek için döngü kullanacağız.
//--------------------------------------------------
for (var i = 0; i < divAttrDizi.length; i++) {
//--------------------------------------------------
//Her özelliği bir li içinde göstereceğiz.
//Bu yüzden her seferinde yeni bir li elementimizi
//oluşturup "li" adlı değişkene aktarıyoruz.
//--------------------------------------------------
var li = document.createElement("li");
//--------------------------------------------------
//Özelliklerin değerleri ile beraber
//görüntülenmesini sağlıyoruz.
//Örneğin görünüm bu şekilde olacak:
//id = kapsayici
//--------------------------------------------------
var metin = divAttrDizi[i].name + " = " + divAttrDizi[i].value;
//--------------------------------------------------
//Oluşturduğumuz li elementinin içine
//metin değişkenindeki değeri yazdırıyoruz.
//--------------------------------------------------
li.innerText = metin;
//--------------------------------------------------
//liste değişkeni bizim ul elementini oluşturup
//aktardığımız değişkendi. ul içine li elementini
//ekliyoruz.
//--------------------------------------------------
liste.appendChild(li);
}
//--------------------------------------------------
//Burada da yukarıda tamamlanmış olan listeyi
//html dosyamızın body etiketleri içine ekleme
//işlemini yapmasını sağlıyoruz.
//--------------------------------------------------
document.body.appendChild(liste);
}
//--------------------------------------------------
//Yukarıdaki fonksiyon id değeri calistir olan
//butonun click olayı tetiklendiğinde çalışsın.
//--------------------------------------------------
document.getElementById("calistir").addEventListener(
'click',
divAttrListele
);
İndirme Bağlantısı
Konu ile ilgili örnek dosyayı bu bağlantıdan indirebilirsiniz: İndir
Yararlanılan Kaynaklar
Etiketler
javascript açıklamalı içerik